
메모마무
할 일을 메모하고 일기로 마무리하는 하루
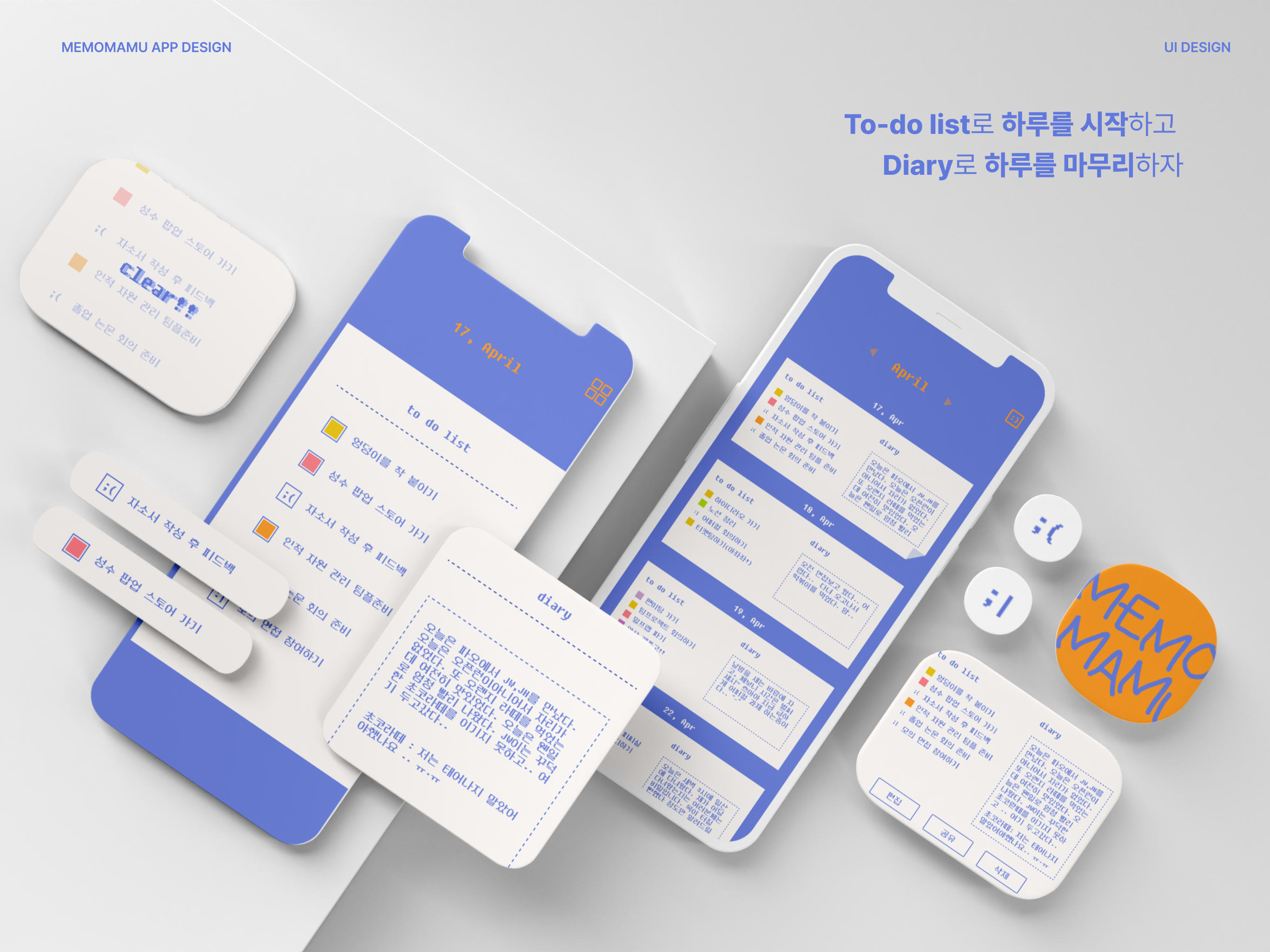
메모마무
To-do로 하루를 시작하고, Diary로 하루를 마무리할 수 있는 기록 앱, 메모마무! - To-do 리스트로 하루 계획 세우기 - 할 일을 완료한 후 개운하게 Diary 작성하기
apps.apple.com
길다면 길었고 짧다면 짧았던 출시 기간 한 달!
드디어 앱스토어에 출시하게 되었다!!!
기획
예전에 친구들끼리, 하루 동안의 계획을 세워두고 얼마나 지켰는지 소소하게 공유하는 스터디를 만들었었다.
한창 코로나+취준/졸업으로 서로 바쁠 때라 얼굴을 거의 못 봤는데
할 일과 함께 간단한 일기도 공유하다 보니 만나지 못해도 함께하는 기분이 들어서 좋았던 기억이 난다.
그 스터디에서 아이디어를 따 와서 투두 리스트와 다이어리가 결합된 앱, '메모마무'가 탄생하게 되었다!

기능
- To-do 리스트로 할 일 정리
- Diary로 오늘 하루 기록
- 달력으로 작성 날짜 한눈에 보기
- 작성했던 모든 To-do와 일기 모아보기
각종 사건사고들...
1. 첫 번째 화면부터 막혔는데요

(기획 수정 전) 첫 화면은 투두를 작성하는 지극히 평범한 화면..인 줄 알았으나..
구현하려고 구조를 짜려는데 도저히 생각이 불가능했다
멘토님께 여쭤본 뒤 구현된 최종 구조는
가장 바깥 뷰 컨트롤러(작성 화면) - 안의 페이지 뷰 컨트롤러(페이지 넘기는 기능) - 안의 투두 작성 뷰컨과 다이어리 작성 뷰컨(실제 데이터가 들어가 있는 곳)..
이런 식으로 구현을 했다.
데이터 전달도 머리가 아팠다..
그래도.. 해냈다..!

2. IQKeyboard 버전 오류..?....
SPM으로 2.0.0 버전 추가해줬는데 왜인지 계속 오류가 떴다.
알고 보니 버전 오류인지, 6.5.0.으로 숫자만 바꿔주었더니 해결 ㅠㅠ (이럴 거면 왜 2로 받아진 거임...)
이걸로만 몇 시간 고민했는데 그래도 다행히 팀원분이 같은 고민을 하셨을 때 바로 도와드릴 수 있었다 ㅠㅜ
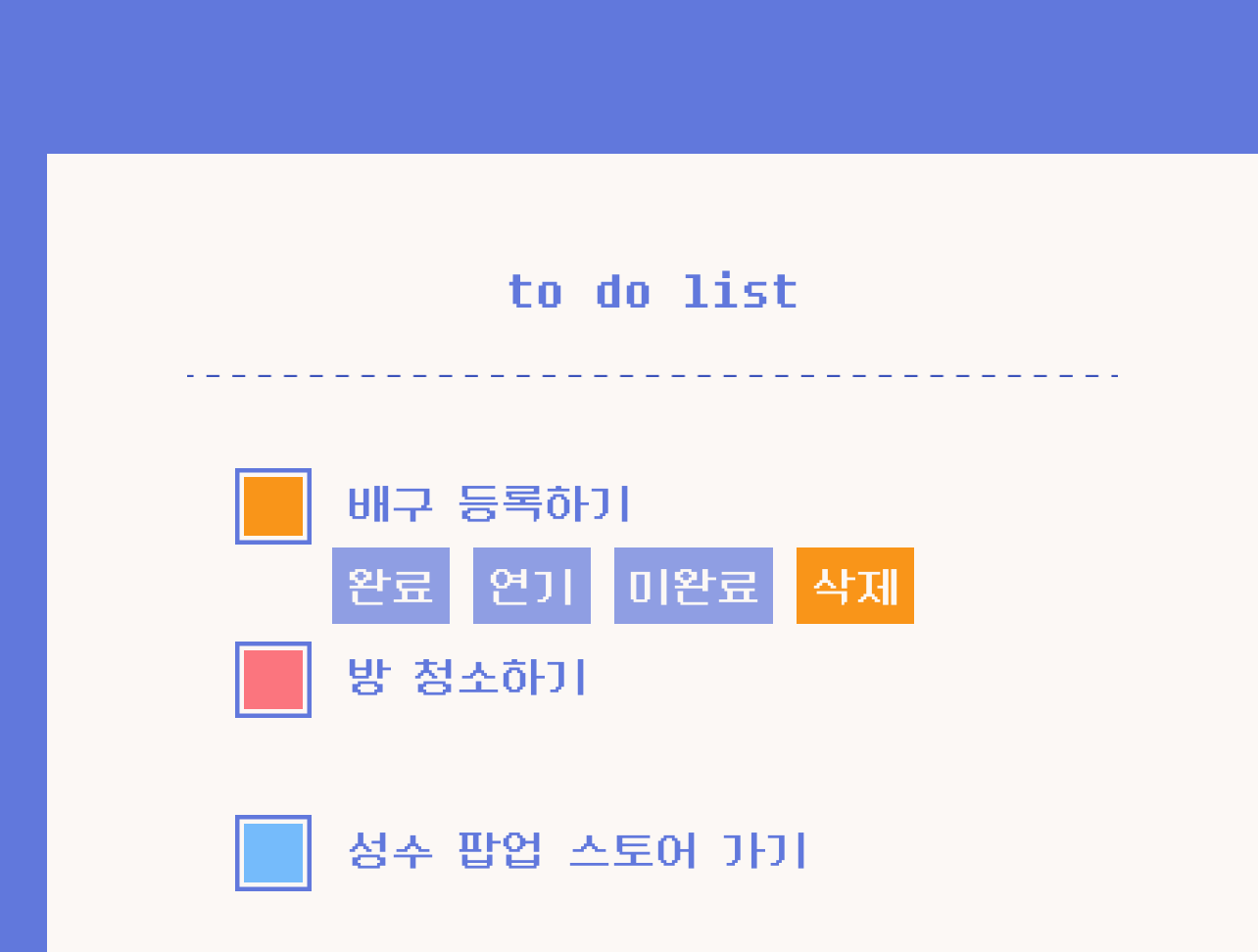
3. 완료는 어떻게 체크하면 좋을까

디자인이 된 이후에 개발을 들어가다 보니 개발하기 용이하지 않은 부분들이 꽤나 많았다.
예를 들어 이 셀..!!!
체크 버튼과 텍스트뷰까진 쉬웠다.
그런데 체크 버튼을 누르면 나와야 하는 버튼들..?
셀 안에 넣어줬더니 누르는 셀마다 다 나와버리는 불상사가 일어났다..
심지어 저 버튼들에서.. 어떤 버튼을 눌렀는지 데이터를 받아와서 셀에 반영해주어야 하고..?
반영된 후엔 버튼들이 사라져야 한다
완료 시 나오는 색은 랜덤이어야 한다..
다 구현하고 나니까 생각보다 괜찮아 보이지만 막상 처음 시작할 때는 정말 어려워 보였다 ㅠㅠ
4. 그림자 수난시대


ㅠㅠ
모아보기 화면.. UI 구조 자체도 걱정이었는데 그림자가 자꾸 말썽을 부렸다
흐림 효과만 주면 왜 자꾸 경계선이 생기는지..
노란색으로 그림자를 줘서 더 잘 보이게 테스트해봤는데 뒤에 황금이라도 발견할 수 있을 것 같은 비주얼이 되었다
그 외에도 기획 수정이라든지.. 여러 일이 있었지만
큰 오류 없이 출시할 수 있었다!!!
느낀 점
하나의 앱을 처음부터 끝까지 붙잡고 출시까지 할 수 있었던 게 가장 좋았다.
나도 그렇고 팀원들도 프로젝트를 진행하면서 점점 욕심이 생겨서 이것저것 기능도 추가되고 화면도 추가되었었는데 일단 벌려놓은 일부터 정리하자..! 출시하고 나서 업데이트하자..! 이런 마음가짐이 필요하다는 것도 알게 되었다 ㅋㅋ
출시하고 나니까 앱 스토어에 내가 만든 앱이 올라간다는 게 정말 뿌듯했고
무엇보다 개발자란에 내 이름이 들어간다는 게 정말 정말!!! 감격스러웠다 ㅠㅠ
이제 진짜 개발자다!라는 느낌!?
또 깨달은 점은, 처음엔 잘 못하겠고 무서워 보이는 것들도 막상 시작하면 어떻게든 할 수 있다는 것이었다.
앞서 적었던 각종 고민들과 오류들이 당시에는 얼마나 커 보였는지, 그때에 비하면 지금은 얼마나 작아 보이는지 생각해보면 정말 신기하다.
그리고 같이 고생했던 우리 위즐리 팀원분들과 새싹 2기분들, 멘토님들 그리고 디자인해준 K에게도 너무너무 감사하다는 말씀 드리고 싶다😆😆
메모마무는 앞으로도 계속해서 업데이트를 해나갈 예정이니~ 많관부🫶🫶
'공부하자! > iOS' 카테고리의 다른 글
| [메모마무] 업데이트 이것저것 (1) | 2022.10.21 |
|---|---|
| [TIL] 푸시 알림 Push Notification (22.10.11) (0) | 2022.10.11 |
| 메모마무 - 개인 정보 처리 방침 (3) | 2022.09.30 |
| 메모마무 개발 - 중간 발표 이후 (0) | 2022.09.26 |
| [TIL] GCD - Main/Global, sync/async 실습 (22.09.02) (3) | 2022.09.06 |

